webflowがすごい!プロ並みのHPを簡単に作成できます!
プロ並みのHPを簡単に作成できるサービス、webflowをご紹介いたします。
webflowホームページ
サイトはhttps://webflow.com/です。

以下のようなメリットがあります。
- 無料で使用可能
- PC・スマホ用のデザインが一緒にできる(レスポンシブデザイン)
- 操作性が良く、直感的に作成・編集できる
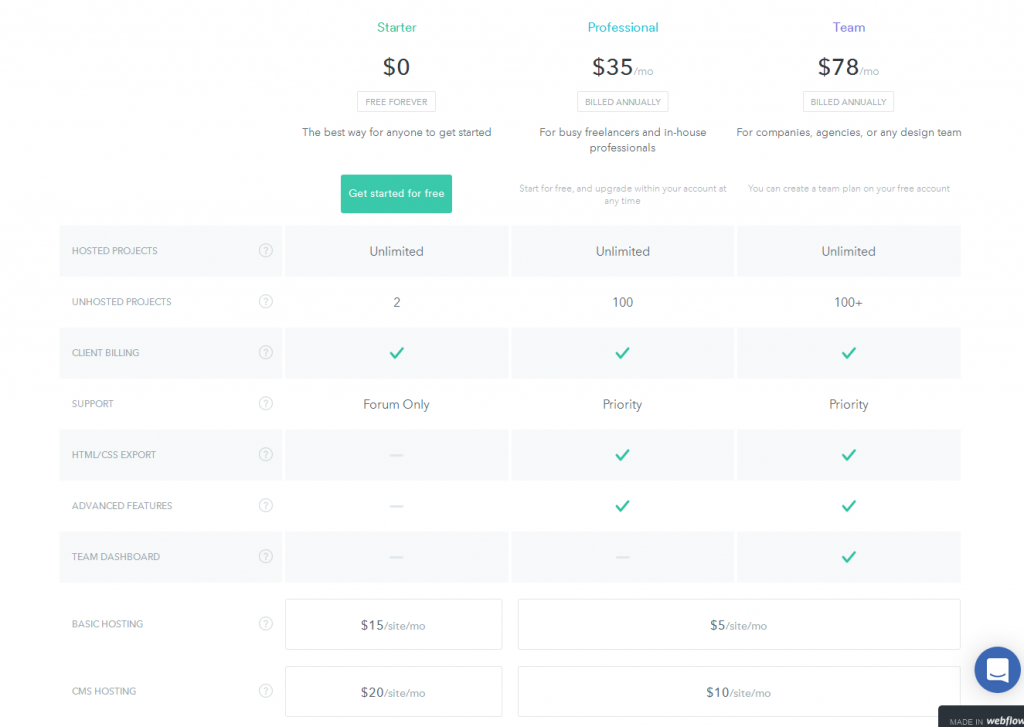
料金
無料から利用可能です。

webflow 登録の流れ
以下ではwebflowの登録の流れを説明していきます。
以下の赤枠の箇所に名前、メールアドレス、パスワードを入力します。ここで入力したパスワードはログインする際に必要になります。入力後「Test it out」をクリックします。

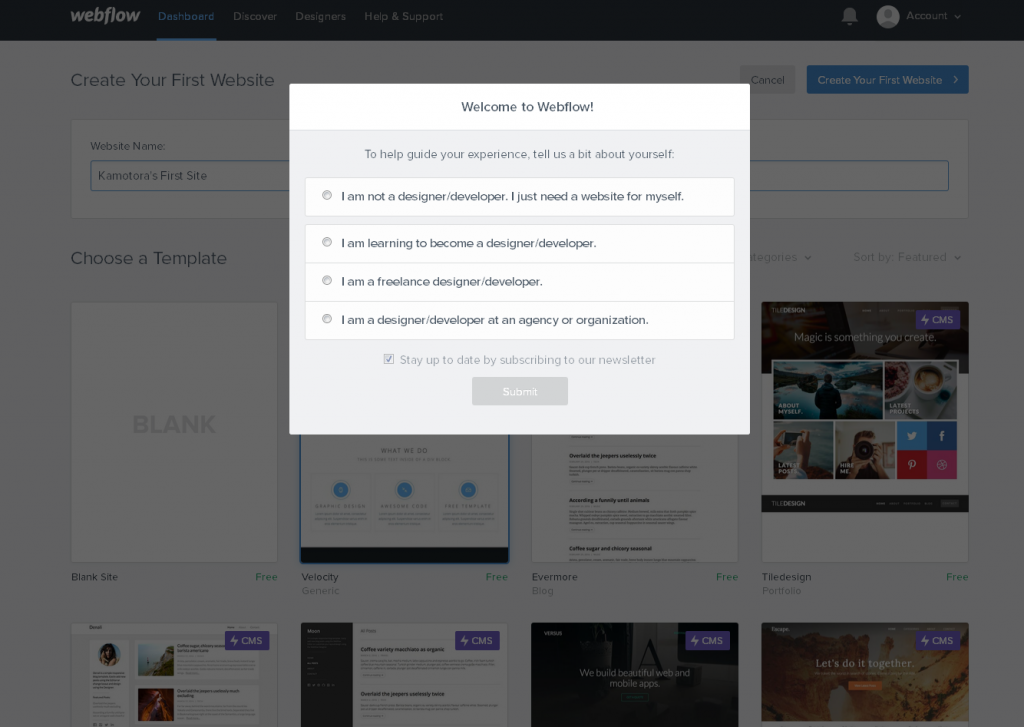
以下の画面が表示されます。

「デザイナーでも開発者でもないけど、自分自身のウェブサイトが必要」にチェックを入れました。

以上で登録は完了です。
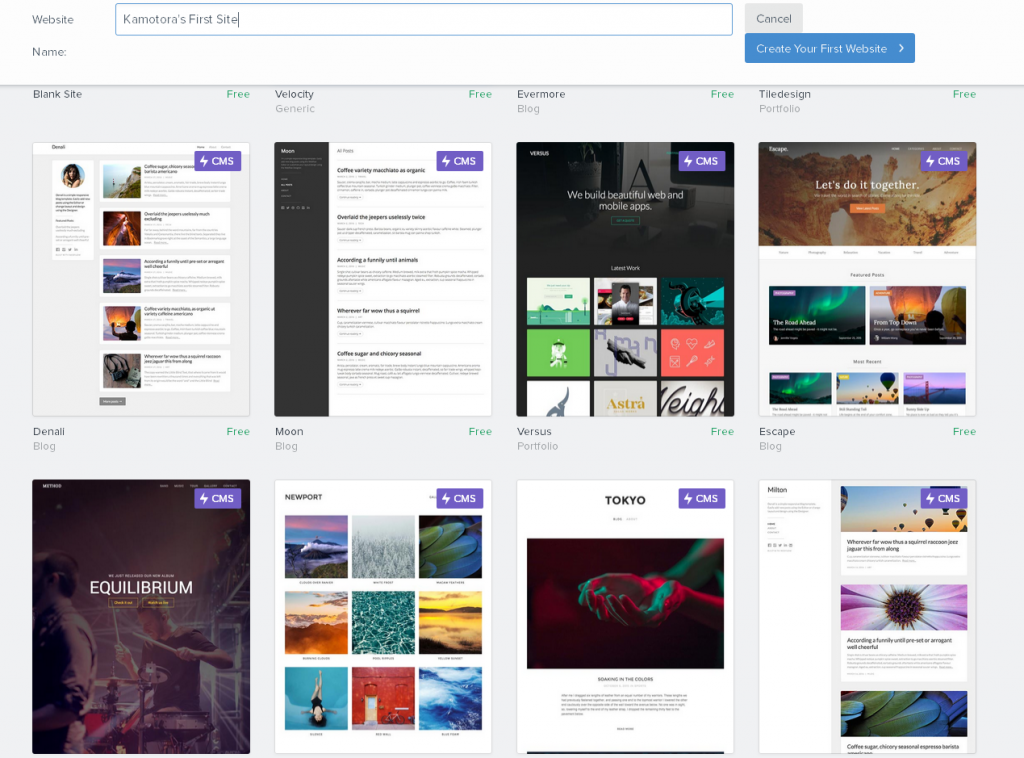
webflow テンプレート選択
テンプレートは無料のテンプレートと有料のテンプレートがあります。無料でもしっかりしたデザインのテンプレートが多いイメージですね。

画面スクロールした状態。
選択した状態。これで画面右上の「Create Your Free Website」をクリックします。

これで登録完了です。
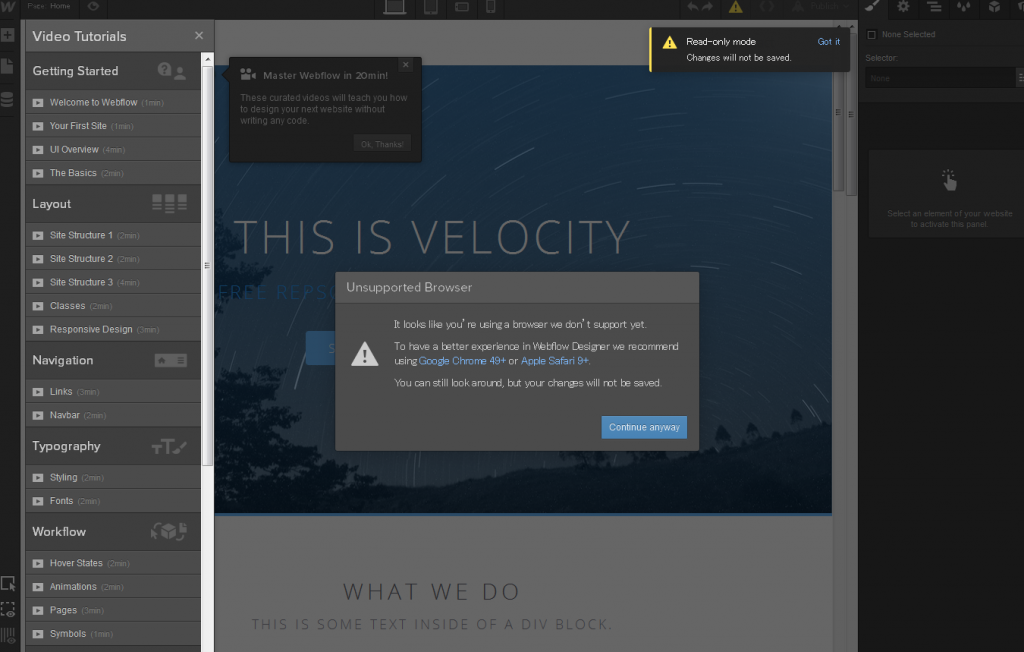
さて設定してみよう!と思った矢先、以下の画面が表示されました。

Firefoxdで操作をしようと指定わけですが、残念ながらFirefoxはサポートされないようです。
サイト設定
chromeでサイトを開きました。

赤枠で囲った「Log In」をクリックします。

以下の画面が表示されます。メールアドレスとパスワードを入力してログインしましょう。

「Dashboard」が表示されます。

「Dashboard」で表示されたサイトをクリックすると以下の編集画面が表示されます。

「VELOCITY」と書かれているタイトルを変更して変更してみたいと思います。以下は一度名前の箇所をダブルクリックした状態。

再度ダブルクリックすると編集モードになるので「KAOTORA」と入力します。

画面の上部、赤枠のスマホマークをクリックしたところ。スマホの画面を確認できます。

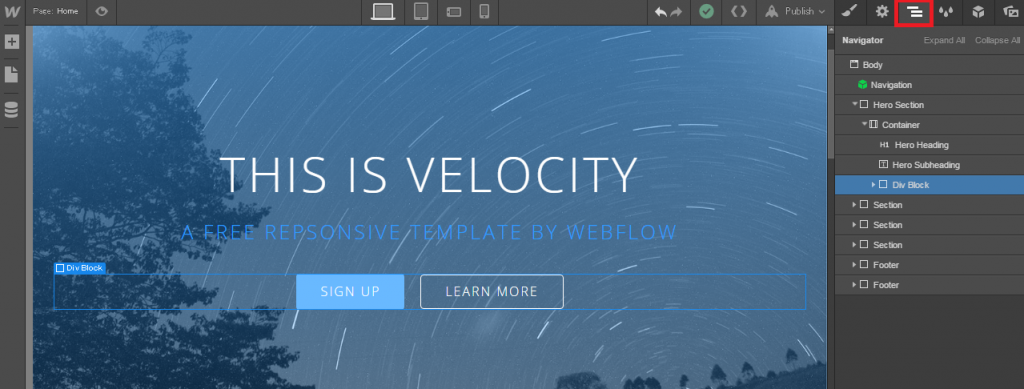
画面の右上部、赤枠のマークをクリックしたところ。CSSでのサイト構造が表示されます。

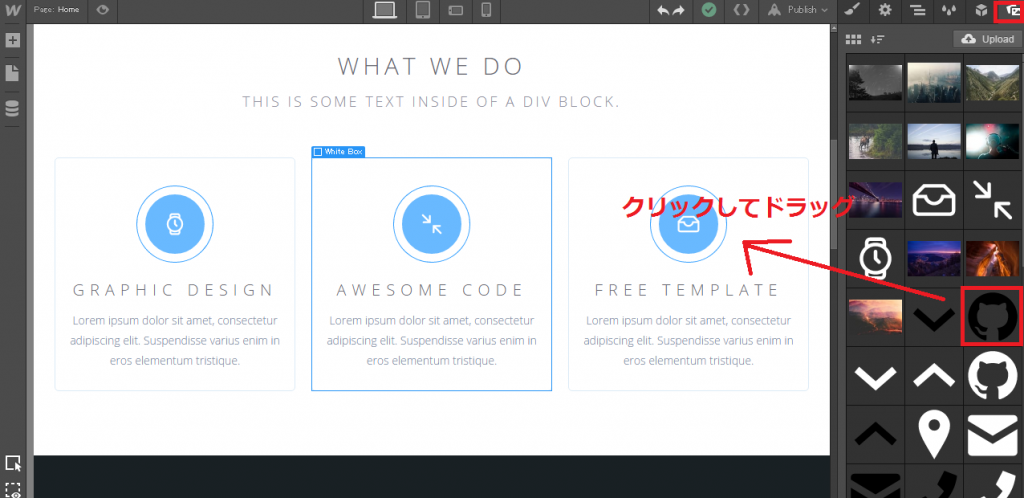
画面の右上部、赤枠のマークをクリックしたところ。ここでは画像を登録できます。操作は簡単。表示したい画像をクリックしてそのまま編集中の画面へドラッグします。

画面上に画像が表示されることがわかります。

画像は右画像の右下をつまむことで簡単にサイズ変更できます。

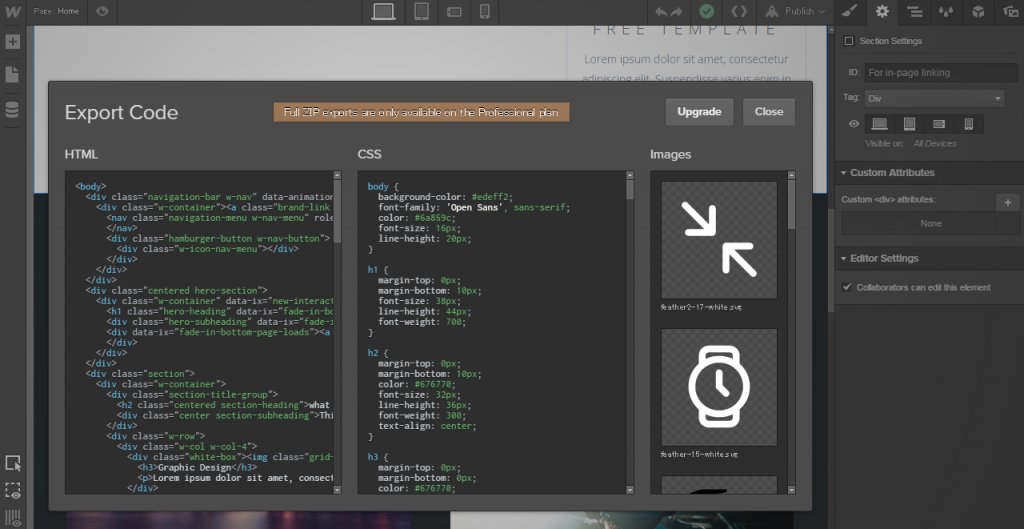
画面の上部、赤枠のマークをクリックしたところ。ここではHTMLとCSSが表示されます。

画面の上部、赤枠のロケットマークをクリックしたところ。ここでファイルの書き出しが行えます。

以下の画面のように緑色になれば完了です。

サイトを確認
サイトにアクセスして確認してみました。
画面上部の文字が「KAMOTORA」に変更されているのがわかります。
元のデザインが素敵なものですから、それを元に編集するやり方では非常に間単にプロ並みの素敵なWebサイトが作成できます。

ヘルプ
webflowのヘルプは充実しています。

ドキュメントは英語なので、英語が苦手な方にはちょっとつらいところ。
しかしこちらの際とニアh動画のチュートリアルもあります。実際の操作を動画として確認できるので使い方に迷ったらこちらを見ればOKです。ありがたい限りです。

まとめ
webflow、いかがだったでしょうか。
今回の紹介ではwebflowの一部しか紹介できていませんが、簡単にプロ並みのデザインのサイトが作成できることについてはわかっていただけたのではないでしょうか。
webflow、非常に有用ですね!


